meta data for this page
3D Primitives
‘3D’ stands for three (3) dimensional. A 3D primitive is any shape that has three dimensions, which are often called width, depth, and height (or X, Y, Z.) 3D shapes have a known volume if closed.
The mathematical study of 3D shapes and dimensions is called solid geometry.
Resolution of Shapes
All rounded shapes have a segments option which controls tesselation. If segments is set to 8, then 8 polygons are used to create a full revolution. If the segments option is omitted, the default value is used.
This allows each design to control the amount of detail present, but beware that calculations and rendering time will also increase. For example, the number of polygons increases quadratically with each increase of the segments for spheres.
Sometimes, a design requires a certain degree of resolution which is expressed in the length between points, or the angle between points. If this is the case, then use the conversion function to calculate the required segments. See Conversions
Cuboid
A three dimensional shape created from six retangular faces, each at right angles to another, and opposite faces are equal.
Learn about cuboids at MathIsFun.com
The size specifies the size of each face spanning X, Y and Z axis. Cuboids can be created at a requested center.
Defaults:
- size : [2, 2, 2]
- center : [0, 0, 0]
const { cuboid } = require('@jscad/modeling').primitives const myshape = cuboid({size: [1, 2, 3]}) const myshape = cuboid({size: [1, 2, 3], center: [4, 5, 6]})
Cube

The cube is a special case of the cuboid in which all six faces are squares.
Defaults:
- size : 2
- center : [0, 0, 0]
const { cube } = require('@jscad/modeling').primitives const myshape = cube({size: 3}) const myshape = cube({size: 3, center: [4, 5, 6]})
Rounded Cuboid

Rounded cuboids can be created by specifying a roundRadius for the corners.
Defaults:
- size : [2, 2, 2]
- center : [0, 0, 0]
- roundRadius : 0.2
- segments : 32
const { roundedCuboid } = require('@jscad/modeling').primitives const myshape = roundedCuboid({size: [1, 2, 3], roundRadius: 0.25}) const myshape = roundedCuboid({size: [1, 2, 3], roundRadius: 0.25, center: [4, 5, 6], segments: 32})
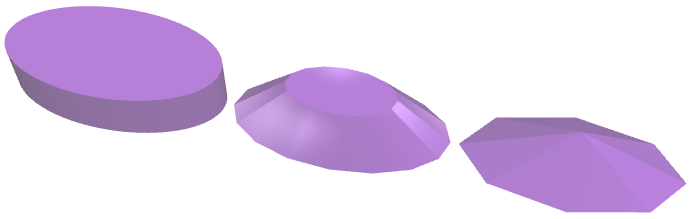
Ellipsoid
A three dimensional surface that has three pairwise perpendicular axes of symmetry which intersect at a center.

The radius determines the size of the ellipsoid about the X, Y, and Z axis. Ellipsoids can be created at a requested center. The segments specify the number of segments to create per full rotation.
Defaults:
- radius : [1, 1, 1]
- center : [0, 0, 0]
- segments : 32
const { ellipsoid } = require('@jscad/modeling').primitives const myshape = ellipsoid({radius: [5, 10, 20]}) const myshape = ellipsoid({radius: [5, 10, 20], center: [5, 5, 5], segments: 64})
Sphere
A three dimensional shape like a ball, where every point on the surface is the same distance from the center.

Learn about spheres at MathIsFun.com
The radius determines the size of the sphere. Spheres can be created at a requested center. The segments specify the number of segments to create per full rotation.
Defaults:
- radius : 1
- center : [0, 0, 0]
- segments : 32
const { sphere } = require('@jscad/modeling').primitives const myshape = sphere({radius: 3.5}) const myshape = sphere({radius: 3.5, center: [5, 5, 5], segments: 64})
Geodesic Sphere

A three dimensional shape formed by a convex polyhedron consisting of triangles. The base form is the icosahedron polyhedron with 20 faces.
The radius determines the size of the sphere. The frequency specifies the division of each face. A frequency of one (1) reveals the base form, icosahedron.
Defaults:
- radius : 1
- frequency : 6
const { geodesicSphere } = require('@jscad/modeling').primitives const myshape = geodesicSphere({radius: 15, frequency: 18}) // frequency should be a multiple of 6
Cylinder
A three dimensional shape with two flat ends that are circular. The cylinder has the same cross-section from one end to the other, extending about the Z axis.
Learn about cylinders at MathIsFun.com
The radius specifies the circular size about the Z axis, while the height specifies the size. Cylinders can be created at a requested center. The segments specify the number of segments to create per full rotation.
Defaults:
- radius : 1
- height : 2
- center : [0, 0, 0]
- segments : 32
const { cylinder } = require('@jscad/modeling').primitives const myshape = cylinder({radius: 5, height: 10}) const myshape = cylinder({radius: 5, height: 10, center: [5, 5, 5], segments: 64})
Elliptical Cylinder

Various cylindrical shapes can be created using the elliptical cylinder, including cylinders with changing radius (cones).
Defaults:
- height : 2
- startRadius : [1, 1]
- endRadius : [1, 1]
- center : [0, 0, 0]
- segments : 32
- startAngle : 0
- endAngle : PI * 2
const { cylinderElliptic } = require('@jscad/modeling').primitives const myshape = cylinderElliptic({height: 2, startRadius: [10, 5], endRadius: [8, 3]})
Rounded Cylinder

Cylinders can be created with rounded ends by specifying roundRadius.
Defaults:
- radius : 1
- height : 2
- roundRadius: 0.5
- center : [0, 0, 0]
- segments : 32
const { roundedCylinder } = require('@jscad/modeling').primitives const myshape = roundedCylinder({radius: 5, height: 10, roundRadius: 0.5}) const myshape = roundedCylinder({radius: 5, height: 10, roundRadius: 0.5, center: [5, 5, 5], segments: 64})
Torus
A three dimensional shape made by revolving a small circle (inner) along the circumference a bigger circle (outer).
Learn about torus at MathIsFun.com
A torus is defined as such:
- Inner Circle
- inner radius
- inner rotation before rotating about the outer circle
- inner segments
- Outer Circle
- outer radius
- outer segments
- Rotation
- start angle of rotation
- outer rotation
Defaults:
- innerRadius : 1
- innerRotation : 0
- innerSegments : 32
- outerRadius : 4
- outerSegments : 32
- startAngle : 0
- outerRotation : PI * 2
const { torus } = require('@jscad/modeling').primitives const myshape = torus({innerRadius: 10, outerRadius: 100})
Polyhedron
A three dimensional shape where connecting faces create a solid. Each face is a three dimensional polygon (a flat shape with straight sides).

Learn about polyhedrons at MathIsFun.com
Create a polyhedron from a list of points and a list of faces. The points list all the vertexes of the shape, while the faces define the points used within each face.
Note: The order of the points must be consistent, defining 'inward' or 'outward' facing polygons.
const { polyhedron } = require('@jscad/modeling').primitives const points = [ [10, 10, 0], [10, -10, 0], [-10, -10, 0], [-10, 10, 0], [0, 0, 10] ] const faces = [ [0, 1, 4], [1, 2, 4], [2, 3, 4], [3, 0, 4], [1, 0, 3], [2, 1, 3] ] const myshape = polyhedron({points, faces, orientation: 'inward'})

