meta data for this page
Extrusions
Extruding a two dimensional shape into a three dimensional shape can be performed in various ways. In each extrusion process, a continuous three dimensional shape is formed with a constant cross section similar to that of the two dimensional shape.
NOTE: In order for extrusions to produce correct shapes, the initial two dimensional shape must have the proper orientation. See Orientation below.
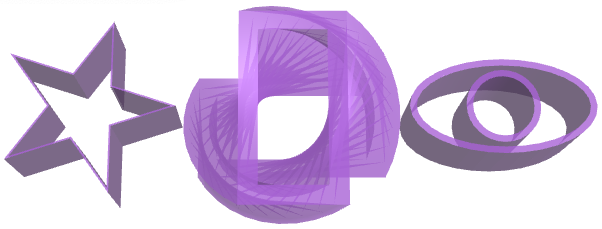
Linear Extrude

Extrude a two dimensional shape in an upward linear direction.
The two dimensional shape is extruded to the height, upwards along the Z axis. The two dimensional shape is be rotated twistAngle about the Z axis during the extrusion, creating twistSteps during the extrusion.
Note: The two dimensional shape can be placed anywhere to create various twisted shapes.
Defaults:
- height : 1
- twist : 0
- twistSteps : 1 (Note: Increasing the value of twistSteps improves the overall shape.)
const { extrudeLinear } = require('@jscad/modeling').extrusions const myshape = extrudeLinear({height: radiusZ * 2}, shape1) const myshape = extrudeLinear({height: radiusZ * 2, twistAngle: Math.PI / 2, twistSteps: 10}, shape2)
Rectangular Extrude

Extrude a rectangle (upright, perpendicular) along the outlines of the two dimensional shape.
The two dimensional shape is extruded to the height, upwards along the Z axis.
Note: The extrusion process uses Linear Extrude underneath, so the extrusion can be rotated twistAngle about the Z axis during the extrusion, creating twistSteps during the extrusion.
Defaults:
- size: 1 (width of rectangle during extrusion)
- height : 1
const myshape = extrudeRectangular({height: radiusZ * 2, size: 0.25}, shape1) const myshape = extrudeRectangular({height: radiusZ * 2, size: 3, twistAngle: Math.PI / 2, twistSteps: 10}, shape2)
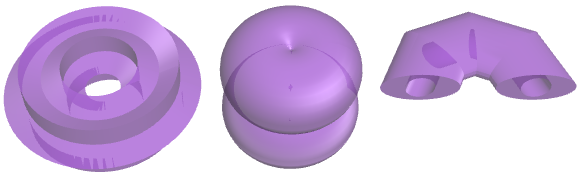
Rotate Extrude

Extrude a two dimensional shape in a rotation about the Z axis. The two dimensional shape can be placed anywhere to create various three dimensional shapes. The segments specify the number of segments to create per full rotation.
Defaults:
- startAngle : 0
- angle: PI * 2
- overflow: 'cap' (cap the ends in order to create a solid)
- segments: 12 (Note: Increasing the value of segments improves the overall shape.)
const myshape = extrudeRotate({segments: 64}, shape1) const myshape = extrudeRotate({segments: 8, angle: Math.PI startAngle: 0}, shape3)
Projections
The projection of a shape is a two dimensional representation of a three dimensional object. In this case, the projection is a parallel projection where the lines of projection are parallel, i.e. the projection is the same whether the shape is far away or near to the projection plane.
Project
add diagram
The outlines of three dimension shapes can be projected to two dimensional space. The 'axis' and 'origin' define the plane of which to project, which can be positioned anywhere about the shape.
Defaults: (Z Axis)
- axis : [0, 0, 1]
- origin: [0, 0, 0]
const myshape = project({}, sphere({radius: 20, segments: 5}))

